




Everything we create once started as someone's imagination. We're all capable of something amazing, we just need to find the right inspiration. Games are incredibly creative works that push technology, explore the unknown, and I find them incredibly inspiring.

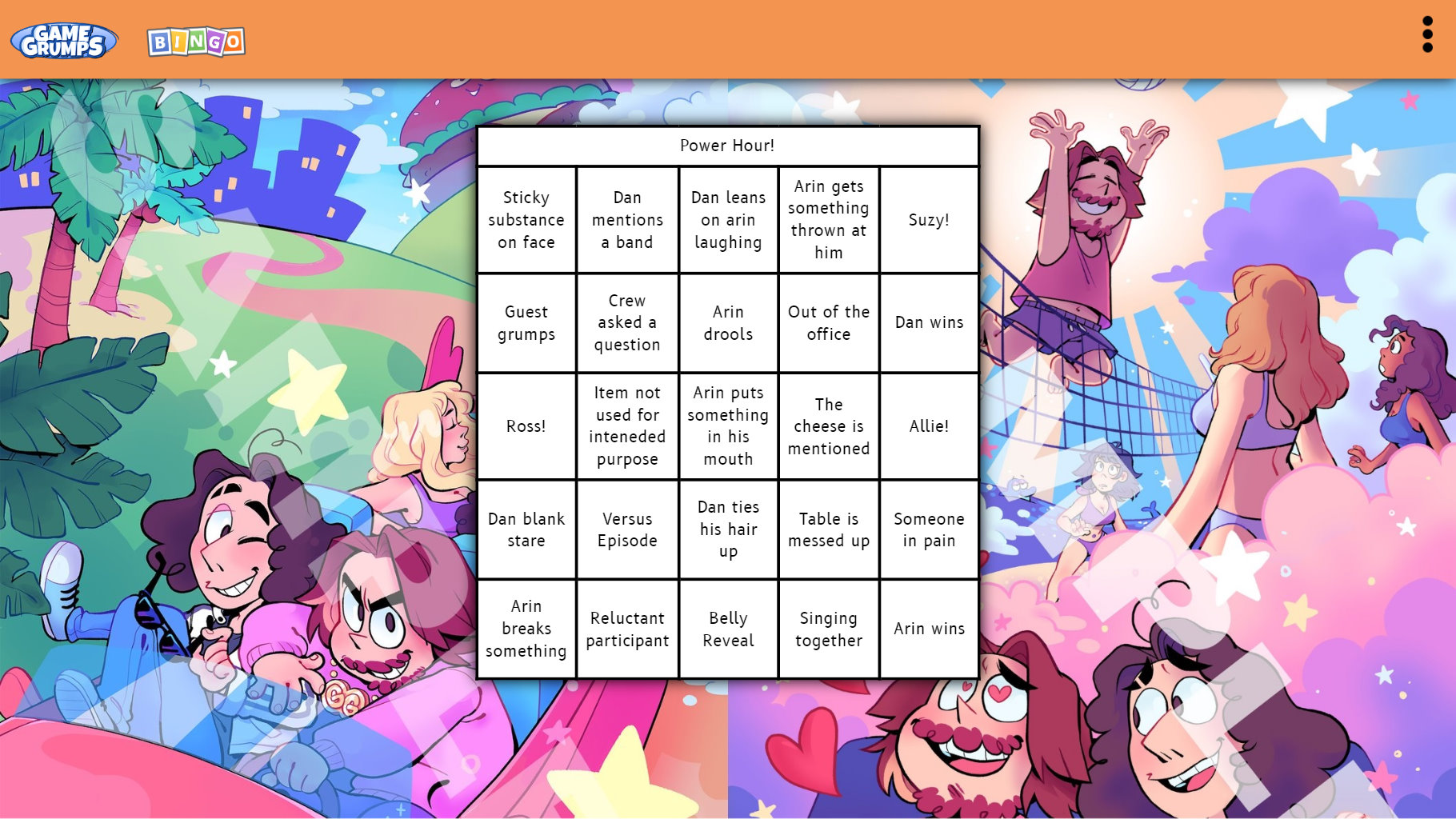
A quick and fun weekend project to learn Angular (and have a little fun with friends). There was a sweeping trend to create bingo boards of your favorite YouTuber to see how well you could distill their style into key moments. This was especially popular with the Game Grumps and their Power Hour series because of how silly they could be. When the trend started I was already looking for new projects to learn new skills, and this was a great opportunity. I learned a lot about state management, browser local storage, and tested my knowledge about data compression and URL limits to create a database-less way to save and exchange game boards.
Try it out
# Angular, State Management, Local Storage


# React, Typescript, Vite, .Net Core, OpenAPI
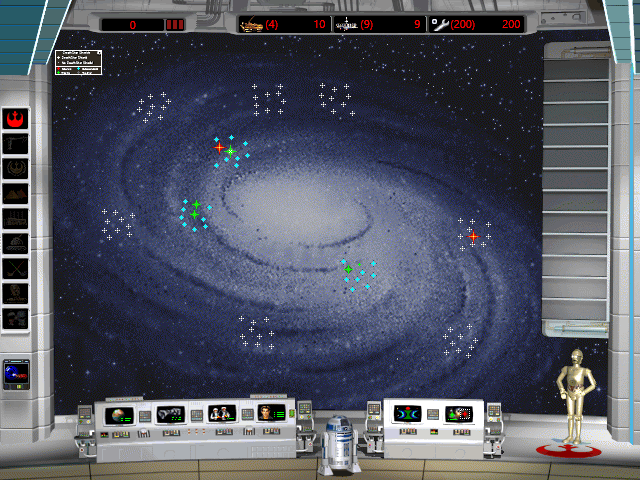
A bleeding edge react and .net core website recreating one of my fondest childhood memories in a PC game by Lucas Arts from 1998. Games are quite challenging without a dedicated engine and hardly ideal with DOM elements which aren't made for the 30-240hz refresh rate modern games enjoy, but since this game implements mostly still frames and window management I thought it would be an exceptionally fun and challenging project. The site needs large state model, a rich UI with lots of interactivity, a back-end (created as a web service API) to perform business logic and authenticate state changes, and so much more. It's far from complete, but contains a wealth of opportunity to learn from in React, Typescript, Vite (react server), NodeJS, and OpenAPI specs.
Try it out


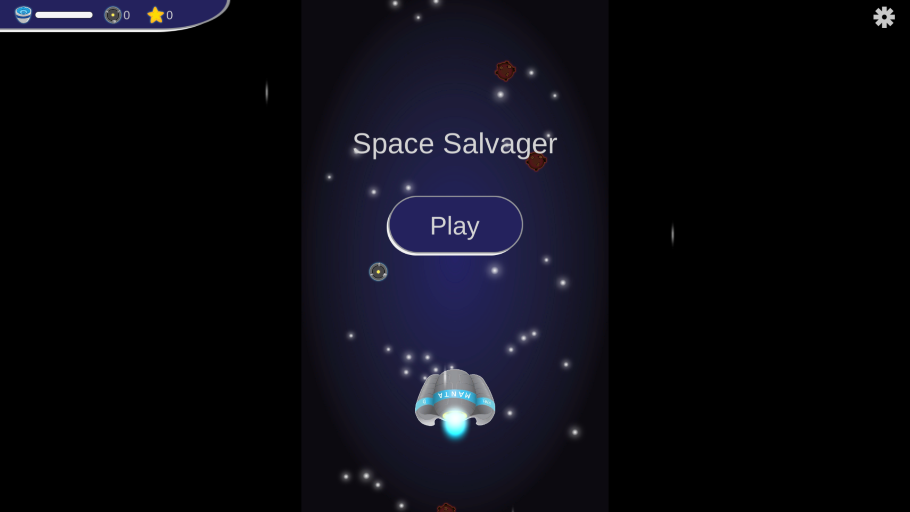
A small mobile focused game that I was approached to make by a friend. They created the bright and fun graphics while I created the game itself. This prototype was created over a few weekends in C#.
Try it out
# Unity, C#, Mobile


# Unity, C#, Event-Driven, Abstraction
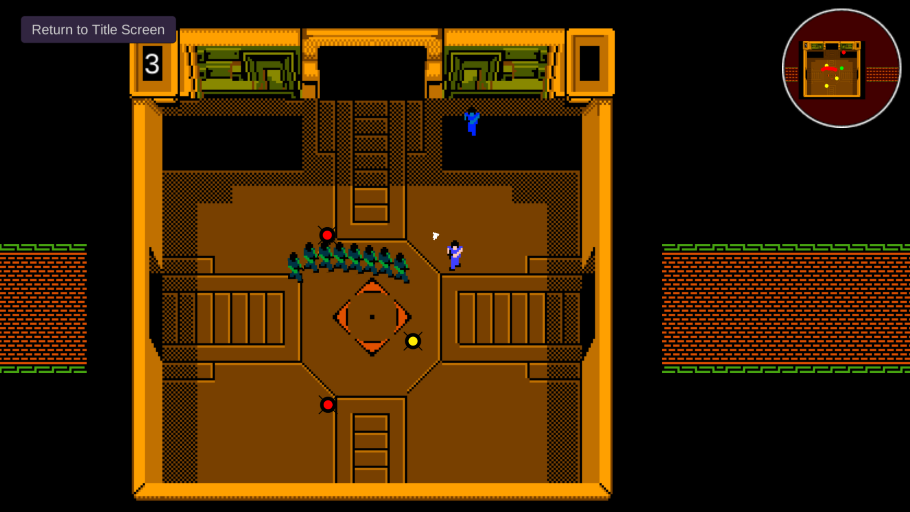
A modern take on the classic twin-joystick shooter Smash.tv on NES and Arcade cabinets. The graphics were captured from the NES game to use as placeholders. Several new mechanics were introduced, such as multiple weapon choices with two weapons at the ready, a mini-map and full map that's accessible all the time, as well as plans to use money to improve weapons or gain new abilities instead of being only used for score. I focused heavily on event-driven programming and abstraction (nearly every mechanic has an interface and multiple implementations). This proof of concept in c# taught me so much about game development, the benefits of abstraction, and finally put all those school math courses to use.
Try it outRome wasn't built in a day. That's how the phrase goes, right? But it was built, and with hands no different than yours and mine. We have so many more tools, skills, and people today, but there is still one critical component we still need. Some call it willpower, persistence, resolve, or... determination! We all have it, we just need to harness it. With it we have everything we need to build our own Rome.
I was determined to learn HTML when I first heard about it. I would go to sites I liked and just
look at the code, wondering how they created something so cool.
My early projects might not win any awards today, but I'm still so proud of them.





A wheel, a car, a computer. No matter how big or small, technology has opened so much of the world to us. I'm so excited (and a bit worried) where it will take us next.